共计 3029 个字符,预计需要花费 8 分钟才能阅读完成。

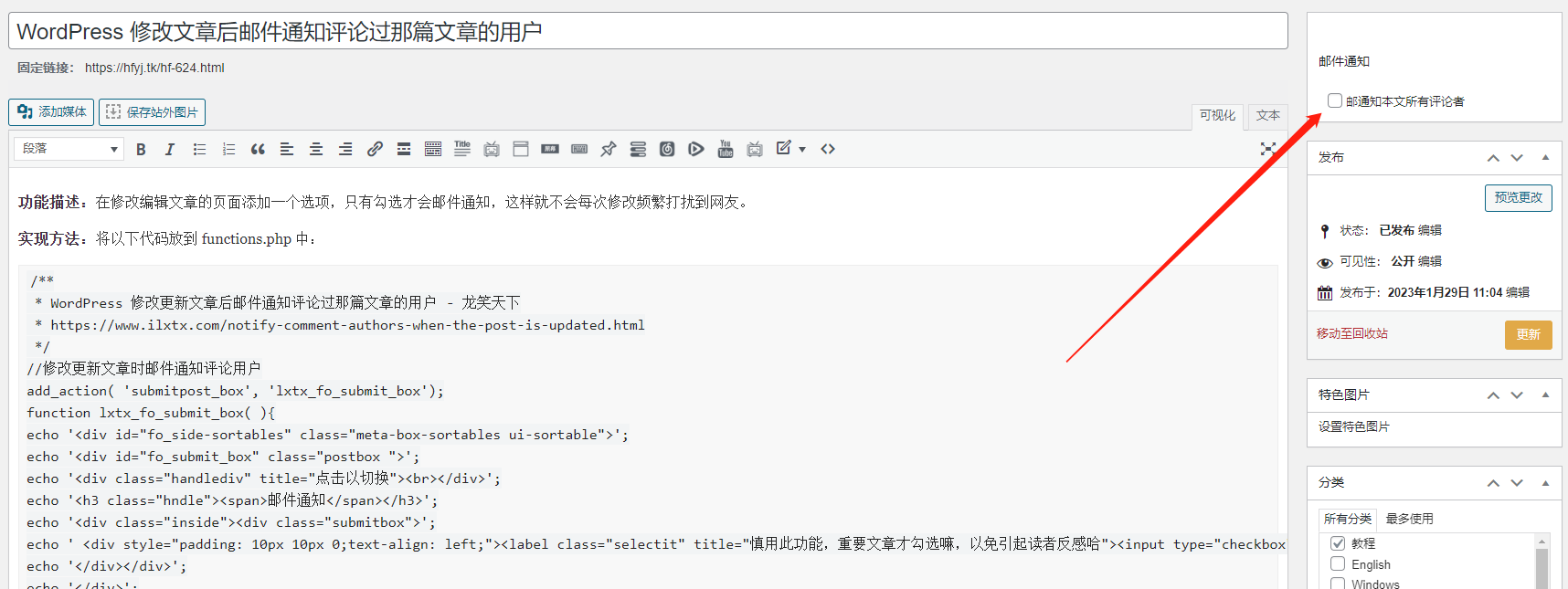
功能描述: 在修改编辑文章的页面添加一个选项,只有勾选才会邮件通知,这样就不会每次修改频繁打扰到网友。
实现方法: 将以下代码放到 functions.php 中:
// 修改更新文章时邮件通知评论用户
add_action('submitpost_box', 'lxtx_fo_submit_box');
function lxtx_fo_submit_box( ){
echo '<div id="fo_side-sortables"class="meta-box-sortables ui-sortable">';
echo '<div id="fo_submit_box"class="postbox ">';
echo '<div class="handlediv"title=" 点击以切换 "><br></div>';
echo '<h3 class="hndle"><span> 邮件通知 </span></h3>';
echo '<div class="inside"><div class="submitbox">';
echo '<div style="padding: 10px 10px 0;text-align: left;"><label class="selectit"title=" 慎用此功能,重要文章才勾选嘛,以免引起读者反感哈 "><input type="checkbox"name="FO_emaill_report_user"value="true"title=" 勾选此项,将邮件通知本文所有评论者 "/> 邮通知本文所有评论者 </label></div>';
echo '</div></div>';
echo '</div>';
echo '</div>';
}
// 开始
add_action('publish_post', 'lxtx_fo_emaill_report_users');
function lxtx_fo_emaill_report_users($post_ID)
{
// 如果未勾选保存,不进行任何操作
if($_POST['FO_emaill_report_user'] != 'true'){return;}
// 修订版本不通知,以免滥用
if(wp_is_post_revision($post_ID) ){return;}
// 获取 wp 数据操作类
global $wpdb,$post;
// 读数据库,获取文章的所有用户的 email 并且不重复
$emailauthor != '你自己的邮箱';
$wp_user_emails = $wpdb->get_results("SELECT DISTINCT comment_author, comment_author_email FROM $wpdb->comments WHERE TRIM(comment_author_email) IS NOT NULL AND TRIM(comment_author_email) !='' AND TRIM(comment_author_email) != '$emailauthor' AND comment_post_ID = $post->ID");
// 获取博客名称
$blogname = wp_specialchars_decode(get_option('blogname'), ENT_QUOTES);
// 获取博客 URL
$blogurl = get_bloginfo("siteurl");
// 文章链接
$post_link = get_permalink($post_ID);
// 文章标题 $post -> post_title
$post_title = strip_tags($_POST['post_title']);
// 文章内容 $post->post_content
$post_content = strip_tags($_POST['post_content']);
// 文章摘要
$output = preg_replace('/^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,0}((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,200}).*/s','\1',$post_content).'......';
// 邮件头,以免乱码
$message_headers = "Content-Type: text/html; charset=\"utf-8\"\n";
// 邮件标题
$subject = '您曾经来访过的《'.$post_title.'》文章更新通知。';
foreach ($wp_user_emails as $wp_user_email)
{
// 邮件内容
$message = '<div style="MARGIN-RIGHT: auto; MARGIN-LEFT: auto;">
<strong style="line-height: 1.5; font-family:Microsoft YaHei;">
亲爱的 '.$wp_user_email->comment_author.':</strong>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
您曾经来访过的《'.$post_title.'》有更新,博主觉得有必要通知您,希望不会骚扰到您。</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
文章标题:<a title="'.$post_title.'" href="'.$post_link.'" target="_top">'.$post_title.'</a>
<br/>
文章摘要:'.$output.'
</p>
<p style="FONT-SIZE: 14px; PADDING-TOP: 6px">
您可以点击链接
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
>
<a title="'.$post_title.'" href="'.$post_link.'" target="_top">'.$post_title.'</a>
详细查看
</p>
<p style="font-size: 14px; padding-top: 6px; text-align: left;">
<span style="line-height: 1.5; color: rgb(153, 153, 153);">
来自:</span>
<a href="'.$blogurl.'" style="line-height: 1.5;">'.$blogname.'</a>
</p>
<div style="font-size: 12px; border-top-color: rgb(204, 204, 204); border-top-width: 1px; border-top-style: solid; height: 35px; width: 500px; color: rgb(102, 102, 102); line-height: 35px; background-color: rgb(245, 245, 245);">
该邮件为系统发送邮件,请勿直接回复!如有打扰,请向博主留言反映。灰常感谢您的阅读!</div>
</div>';
wp_mail($wp_user_email->comment_author_email, $subject, $message, $message_headers);
}
}
正文完